
Animating counter up stats for website design using Html5 & Counter up JQuery plugin YouTube
This will be used as the limit referenced in the message and for validation. Provide a backup message for environments without JavaScript. In your markup, add a default message in the usa-character-count__message element that refers to the character limit. This will appear in instances when JavaScript does not load.

WordPress Vs Custom Built Site The Benefits
Numbers Cube Counter. Awesome 3D animation count down number cube counter using CSS. Designed by Gregor. Handpicked collection of CSS counter design inspiration. GIF preview HTML CSS copy paste code.

Web Design Processes What To Ask Your Singapore Web Design Agency
This is my second article from the series on Sensible Web Design. Number counters and progress bar are another most common element in popular WordPress themes. Every theme, whether free or premium comes with these fancy counters and progress bars.. This is a small web design agency that works mostly with the clients on different freelance.

Web Design Strategies Web Design Company
Counter CSS templates are easy to integrate into HTML5 WordPress themes and provide google web design quality for your portfolio website. You can use our responsive website page builder with integrated counter web templates and free bootstrap logo maker in real estate, travel, magazine, restaurant, education, sports, and blog websites.

Counter For HTML & CSS Website Counter with JavaScript, jQuery
James - Material Design Coming Soon Template. by Shegy in Under Construction. $8. (16) 383 Sales. Last updated: 28 Feb 15. Live Preview. Get 285 counter website templates on ThemeForest such as Counter - Accounting Firm Elementor Template Kit, One Counter - Coming Soon Template, MiEvent- Responsive Parallax Event & Music Theme.

Essential free apps for your web design toolkit TechRadar
3 28. Coffee Pano - Main counter Details - Working Design. Esraa Rawy. 10 531. MEDIALEAGUE | Counter-Strike ESPORT GRAPHICS. Illia HowL. 4 130. Behance is the world's largest creative network for showcasing and discovering creative work.

Web Counter Web Analytics Service by Laurentiu Cotet on Dribbble
Counter CSS templates are easy to integrate into HTML5 WordPress themes and provide google web design quality for your portfolio website. You can use our responsive website page builder with integrated counter web templates and free bootstrap logo maker in real estate, travel, magazine, restaurant, education, sports, and blog websites.

Free Counter,Page Counter,Web Counter,Web Counter Code, Webpage Counters, Free counter
In JavaScript, we can create a variable using the 'var', 'let', or 'const' keywords. We will be using the 'let' keyword to create our counter variable, which can be incremented or decremented based on user actions. We will be also creating a button that will reset the counter. Now, let's get started with the coding part.

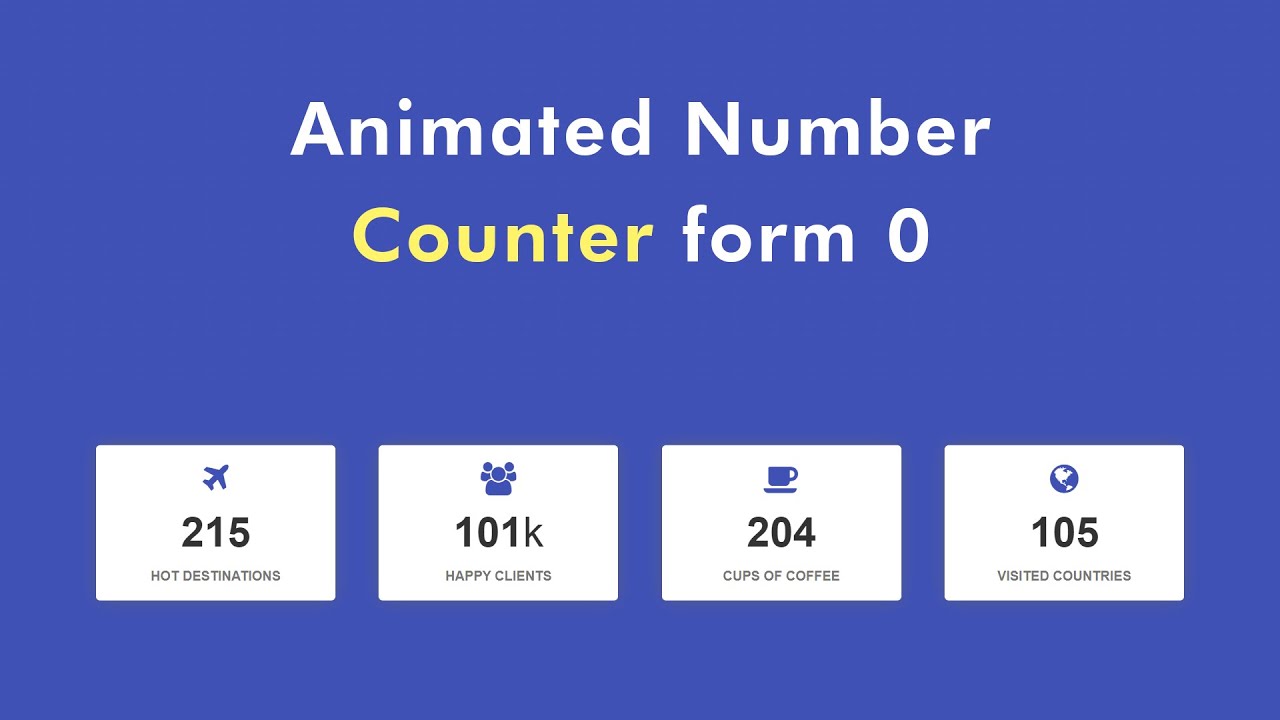
the website is designed to look like it has an animated counter top with numbers on it
Counter CSS templates are easy to integrate into HTML5 WordPress themes and provide google web design quality for your portfolio website. You can use our responsive website page builder with integrated counter web templates and free bootstrap logo maker in real estate, travel, magazine, restaurant, education, sports, and blog websites.

How to make Counter Up Effect for Latest Web Design Template in HTML CSS JQuery YouTube
Find & Download Free Graphic Resources for Website Counter. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images

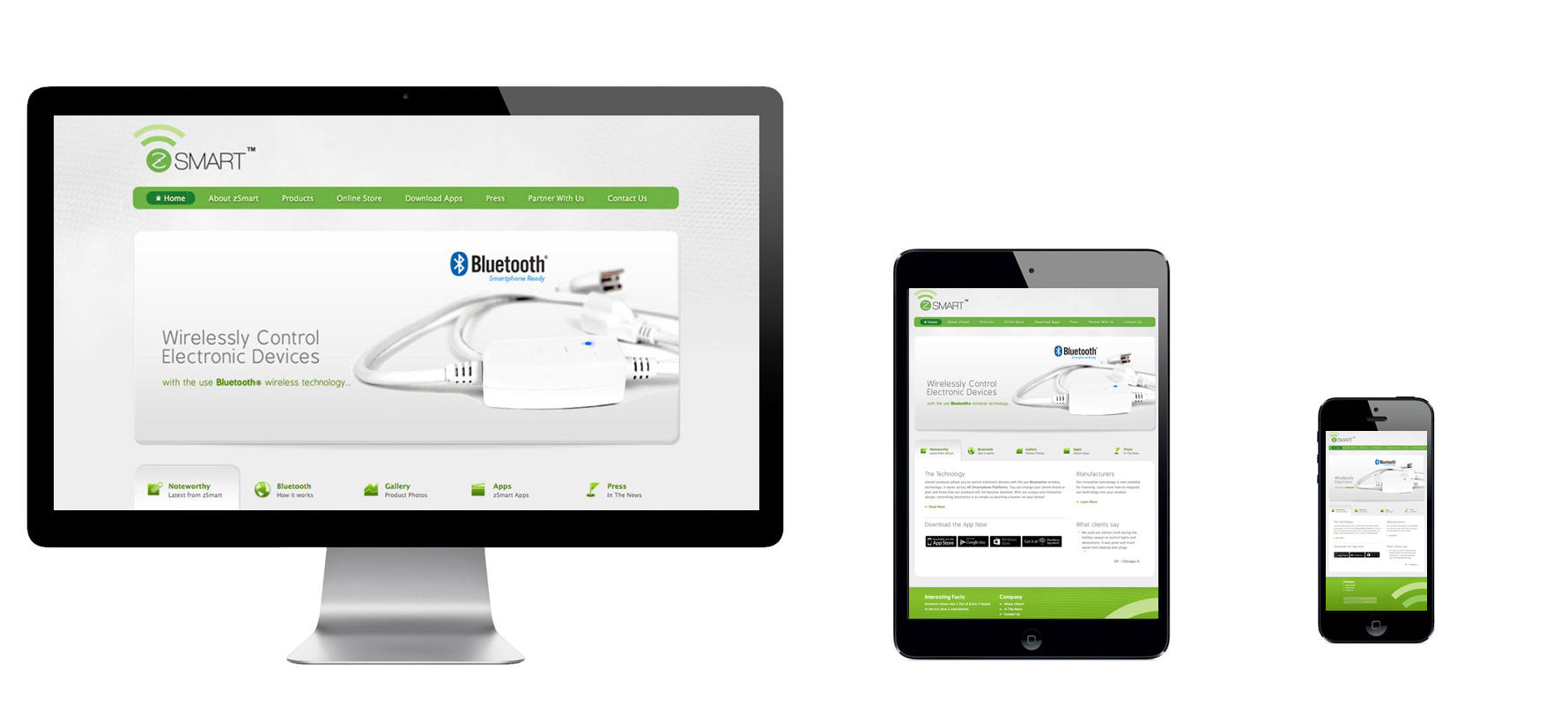
Responsive Web Design Web Design Cardiff
Counter. 1,480 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration?

How to create counters for website using HTML,CSS & JS HTML & CSS Tutorials TopWebCode YouTube
About a code Bootstrap 3 Simple Counter. Bootstrap 3 simple counter with Font Awesome icons using external library. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.css, jquery.js Bootstrap version: 3.3.0

counter Coming soon page, Web design, Counter
From "All Pages" head over to your desired web page. Select "Edit with Colibri". Go to the "+" sign and click on it. Go to "Components". Find the counter component and drag it to your site. Select the sample counter section on the web page. Set up the title and the limit for the counter from the left-hand side panel.

Counters in CSS Web Designing Tutorial YouTube
Counter Tops Website Landing Page UX Design. mohd azhar baba. 14 85. Save. Airsoft club web design — Counter Terrorist Win. Konon Basnaev. 77 578. Save — CS:GO - UI Redesign. Renato Henrique. 7k 142.8k. Save. Golf Arena Golf Battle. Kashif Awan. 5 15. Save.

Web Design 5 Things To Pay Attention To When Designing A Website
The next process is to start the incrementing code. Moving to the CSS stylesheet, the following code now includes a counter-increment section for the button element. button::after{ counter-increment: buttonNumber; } Notice that the value for the counter-increment is set to the "buttonNumber" name used for the counter name before.

counterweb Cottage style decorating, renovating and entertaining Ideas for indoors and out
Find & Download Free Graphic Resources for Counter Design. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images